https://chunws13.tistory.com/55
[React] Project Levup - 메모 수정 기능 만들기
이전 작업으로 DB에 저장된 메모를 불러오는 것 까지 확인했다. 백엔드에서 수정및 삭제 기능을 구현했지만, 프론트엔드에서 부드럽게 구현할 수 있도록 구상을 해야했다. 구상 결과 각 메모를
chunws13.tistory.com
가장 기본적인 기능 (메모 CRUD)을 백엔드와 프론트엔드 모두 구현했으므로 이용할 때 보기 좋게 기본적인 스타일링을 진행하려고 한다.
문제는, 본인의 색감이나 구도 잡는 능력 등 스타일링에 관련해서는 별로 좋지가 않다는 점과
css 문서를 만들어서 하나하나 적용하다보면 시간이 매우 오래걸릴 것이라는 우려로 인해
스타일링을 직접 하는 것 보다는 외부 기능을 사용해서 작업하는 것이 더 빠르게 구현할 수 있다고 판단했다.
Bootstrap 으로 진행하는 것도 어쨌든 문서를 읽으면서 진행해야 하기 때문에 시간이 어느정도 소요되겠지만
직접 하는 것 보다는 더 나을 것이라고 생각했다.
Bootstrap 문서를 보면 class에 정해진 이름을 부여해서 css 스타일링을 하는 방식으로 작동한다.
한 가지 궁금했던 것은 React로 프론트엔드 구현을 하다보면 태그에 class 를 적용할 때
HTML과 구분하기 위해 className 으로 명명하는데, 그대로 class 를 사용하면 안 될 것 같아서
React 용 Bootstrap 이 있는지 확인해봤는데, 역시 있었다.
https://react-bootstrap.netlify.app/docs/getting-started/introduction
Introduction | React Bootstrap
Learn how to include React Bootstrap in your project.
react-bootstrap.netlify.app
설치는 매우 간단하다. 아래 명령어를 프로젝트에 설치하면 끝
npm install react-bootstrap bootstrap
이제 Bootstrap를 사용할 컴포넌트에서 사용하고 싶은 요소를 불러오면 되는데
명령어는 아래 둘 중 하나를 선택해서 사용하면 된다.
import Button from 'react-bootstrap/Button'; // case 1
import { Button } from 'react-bootstrap'; // case 2하지만 보통 2개 이상의 스타일링을 사용하는 경우가 많아서, 2번 케이스로 불러오는 것이 번거롭지 않은 방법이라고 생각한다.
처음에 버튼을 import 해서 적용해봤는데, 스타일링이 안들어가는 이상한 현상을 경험했다.
알고보니 import 만 해서 되는게 아니라, 아래와 같이 css 문서까지 import 를 해줘야 스타일링이 적용되는것 같았다.
import { Form, Button, Container, Row, Col } from 'react-bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css';
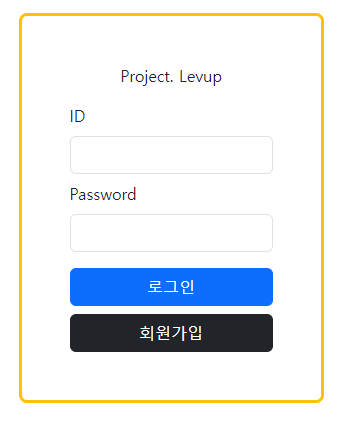
로그인 화면에 Bootstrap 를 적용해보자.
내가 원하는 것은 화면 중앙에 로그인 Form 이 위치하는 것이고 로그인 버튼과 회원가입 버튼은 Form 가로 길이를 모두 차지하는 것.
마지막으로 Form 테두리를 입히는 것이다.
먼저, 컨테이너를 생성하고, 그 안에 들어가는 요소들은 화면 중앙에 배치하도록 구현했다.
import { Form, Button, Container, Row, Col } from 'react-bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css';
const Login = () => {
return (
<Container className="d-flex align-items-center justify-content-center"
style={{ minHeight: '100vh'}}>
</Container>
)
}
다음으로, 로그인 Form 을 넣어주되, 테두리 적용시 Form 과 간격이 없게 적용되는 문제가 있어서
간격을 위한 div 태그를 넣어준 후 그 안에 로그인 Form 을 추가했다.
import { Form, Button, Container, Row, Col } from 'react-bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css';
const Login = () => {
return (
<Container className="d-flex align-items-center justify-content-center"
style={{ minHeight: '100vh'}}>
<div className="border border-warning border-3 rounded-3 p-5">
<p className="text-center"> Project. Levup </p>
<Form onSubmit={SubmitFunc}>
<Form.Group className="mb-2" controlId="formbasicEmail" >
<Form.Label> ID </Form.Label>
<Form.Control type="text" name='id'/>
</Form.Group>
<Form.Group className="mb-3">
<Form.Label> Password </Form.Label>
<Form.Control type="password" name="pw"/>
</Form.Group>
</Form>
</div>
</Container>
)
}
마지막으로, 로그인 폼 하단에 회원가입과 로그인 버튼을 넣어주고
해당 버튼들은 Form 가로를 모두 차지하도록 설정한다.
import { Form, Button, Container, Row, Col } from 'react-bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css';
const Login = () => {
return (
<Container className="d-flex align-items-center justify-content-center"
style={{ minHeight: '100vh'}}>
<div className="border border-warning border-3 rounded-3 p-5">
<p className="text-center"> Project. Levup </p>
<Form onSubmit={SubmitFunc}>
<Form.Group className="mb-2" controlId="formbasicEmail" >
<Form.Label> ID </Form.Label>
<Form.Control type="text" name='id'/>
</Form.Group>
<Form.Group className="mb-3">
<Form.Label> Password </Form.Label>
<Form.Control type="password" name="pw"/>
</Form.Group>
<div className="d-grid gap-2">
<Button type="submit" variant="primary">
로그인
</Button>
<Button variant="dark">
회원가입
</Button>
</div>
</Form>
</div>
</Container>
)
}
그래도 뭔가 아쉽긴 하지만.. 이전과 비교했을 때는 엄청 깔끔해진 것 같다.
'Frontend > Css' 카테고리의 다른 글
| Modal 창 현재 Html 화면 가운데 위치 시키기 (0) | 2023.03.24 |
|---|