1. 사전 준비
카카오 로그인을 구현하기 위해서는 먼저, 카카오 디벨로퍼스에서 앱을 만들어야 한다.
아래 링크에서 앱 이름과, 사업자 이름을 입력하면 되는데, 작성자는 사업자가 없어서 앱 이름과 동일하게 넣었다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com

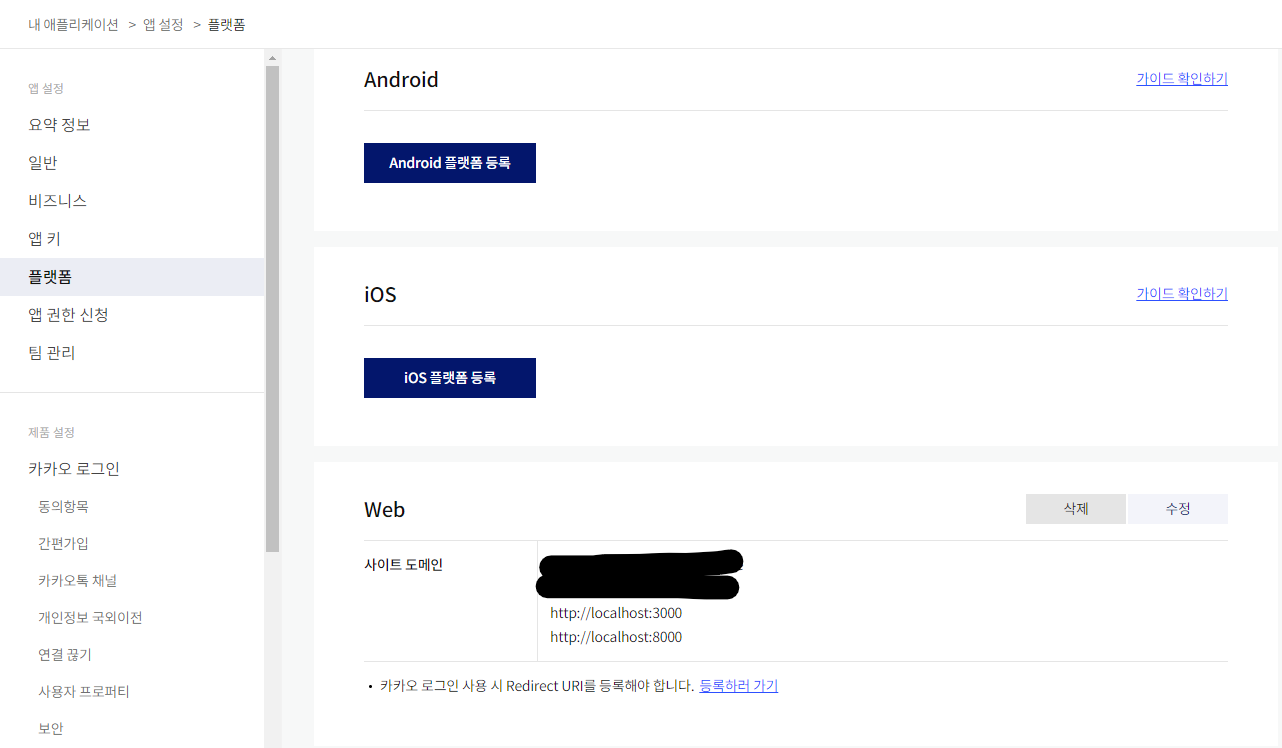
다음으로는, 앱에 발급되는 키를 사용하기 위한 URL을 넣어줘야하는데
현재 개발중으로 서비스 URL이 없으면 개발 환경 URL을 넣어주면 된다.

다음으로, 로그인 사용을 위해 Redirect URI까지 등록해주면 된다. (프론트엔드 URL 입력)
프론트엔드 도메인 기준, 자신이 설정하고 싶은 주소를 등록.

그 다음, 카카오 디벨로퍼스에서 제공하는 SDK 설치 가이드에 따라서 HTML 상단에 코드를 삽입하면
카카오 아이디 로그인을 위한 사전 준비는 끝난다.
<script src="https://developers.kakao.com/sdk/js/kakao.js"></script>
2. 카카오 로그인 SDK 실행하기
공식 문서 설명 상, Javascript 키를 HTML head 태그에 넣고 실행하는 것으로 나와있는데
해당 키 노출이 꺼려지는 경우라면, .env 파일에 넣고 별도로 실행할 수 있다. 작성자는 해당 방법으로 진행했다.
React .env 파일 작성 시 REACT_APP 으로 시작하지 않으면 읽어올 수 없으므로 반드시 포함 해주어야 한다.
//.env 파일
REACT_APP_KAKAO_JAVASCRIPT_KEY = "your_key"
설정한 Key 로 Kakako SDK 초기화를 진행
// Login.jsx
useEffect(() => {
window.Kakao.init(process.env.REACT_APP_KAKAO_JAVASCRIPT_KEY);
});함수 실행은 로그인 화면에서 진행했으며, useEffect를 통해 화면 랜더링 시에 한 번 초기화 하도록 구현했다.
하지만 위의 방법으로 구현한 후에 테스트 해보니 문제가 발생했다.
작성자는 로그인을 진행한 후, 유저 로그아웃 하는 경우 다시 로그인 화면으로 돌아오도록 구현했는데,
유저가 최초 로그인화면을 보았을 때 이미 SDK가 실행 되었는데, 로그아웃 하여 다시 화면으로 돌아오는 경우
다시 실행을 시도하여 오류가 발생하는 문제가 있었다.
유저가 다시 로그인 화면으로 돌아왔을 때, 오류가 발생하는 것을 방지하기 위해
SDK 실행 여부를 확인하고, 실행이 되지 않았을때만 작동하도록 수정했다.
// Login.jsx - 수정
useEffect(() => {
if(!window.Kakao.isInitialized()){
window.Kakao.init(process.env.REACT_APP_KAKAO_JAVASCRIPT_KEY);
}
});
3. 카카오 로그인 시도하기
카카오 로그인을 시도하기 위한 버튼을 먼저 구현하자
// Button 태그는 bootstrap 컴포넌트 사용
<Button>
<Image onClick={KakaoLogin} src={KakaoLoginBtn}/>
</Button>버튼을 클릭하면, KakaoLogin 함수가 실행되므로, KakaoLogin 함수에서 로그인 결과에 따른 값을 반환하도록 작성해야 한다.
// Onclick method
const KakaoLogin = () => {
window.Kakao.Auth.login({
success: async function(data) {
await KakaoLoginSuccess(data);
},
fail: function(data){
alert(data);
}
});
}
// Kakao 로그인 성공 시 method
const KakaoLoginSuccess = async(data) => {
const access_token = data.access_token;
const body = {access_token: access_token};
const cookie = new Cookies();
const login_request = await API.kakoLoginRequset(body);
cookie.set("token", login_request.data.token, {path: "/"});
naviage("/");
};먼저 Kakao 로그인 버튼을 클릭하면 windw.Kakao.Auth.login 함수가 실행되고,
성공 시(success), 실패 시(fail)에 대한 동작을 구현하면 된다.
4. 로그인 성공 시
성공하는 경우 상단 코드에서 KakaoLoginSuccess를 지우고 console.log(data) 를 해보면 토큰 및 여러 정보들이 전달된다.
이 정보를 KakaoLoginSuccess 함수로 전달한다.
KakaoLoginSuccess 함수에서는 유저 정보 조회에 필요한 값인 access_token 을 추출하여 backend로 전달한다.
백엔드에서는 전달 받은 access_token 값으로 유저 정보를 조회하고
(작성자 기준) DB에 유저가 없으면 가입 처리 후 로그인, 있다면 로그인 시킨 후 서비스 이용에 필요한 token 값을 반환다.
fontend에서는 이 값을 받아 쿠키에 저장하여 서비스 이용에 사용한다.
'Frontend > Javascript' 카테고리의 다른 글
| [React] Drag & Drop으로 파일 첨부하기 (0) | 2024.08.21 |
|---|---|
| [Javascript] 페이지 스크롤 기능 만들기 (1) | 2024.07.22 |
| [Nodejs] Express 에서 router 연결 (0) | 2023.04.26 |
| [Javascript] this 바인딩 (call, apply) (0) | 2023.04.08 |
