1. Prettier 확장 설치
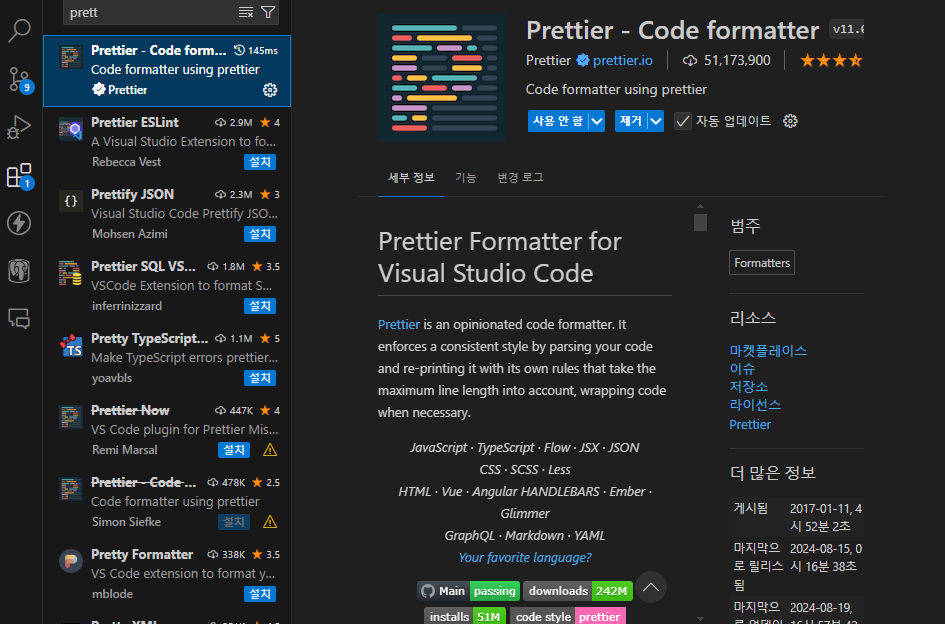
VS Code의 Extensions 탭(좌측 사이드바에서 네모 아이콘)에서 Prettier를 검색합니다.
Prettier - Code formatter 확장을 설치합니다.

2. Prettier를 기본 포매터로 설정
VS Code 메뉴에서 File > Preferences > Settings를 클릭합니다. (Mac에서는 Code > Preferences > Settings)
우측 상단의 **파일 아이콘(열린 JSON 모양)**을 클릭해 settings.json을 열어 아래 내용을 추가합니다
{
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
3. 저장 시 포멧 적용
settings.json에 아래 설정을 추가하여 저장 시 자동 포맷팅을 활성화합니다
{
"editor.formatOnSave": true
}
4. Prettier 설정 파일 사용 (선택)
프로젝트의 루트 디렉토리에 Prettier 설정 파일을 추가하면 더욱 세부적인 설정이 가능합니다. 파일 중 하나를 생성하세요:
.prettierrc 또는 .prettierrc.json
.prettierrc 설정 예시
{
"semi": true,
"singleQuote": true,
"trailingComma": "es5",
"printWidth": 80
}
5. 파일 별로 다른 Prettier 적용 하기 예
{
// 모든 파일에 대해 기본 설정
"editor.formatOnSave": true,
// JavaScript 파일에 대해서만 다른 포매팅 옵션을 적용
"[javascript]": {
"editor.formatOnSave": true,
"prettier.singleQuote": true,
"editor.tabSize": 2 // 탭 사이즈 크기 개별 설정
},
// CSS 파일에 대해서만 다른 포매팅 옵션을 적용
"[css]": {
"editor.formatOnSave": true,
"prettier.printWidth": 120
}
}'Etc' 카테고리의 다른 글
| [WebRTC] 웹 RTC 구현해보기 - N : N 연결 (1) | 2023.08.07 |
|---|---|
| [WebRTC] 웹 RTC 구현해보기 - 1 : 1 연결 (3) | 2023.07.15 |
| [ETC] vscode 환경에서 ssh 이용하기 (0) | 2023.05.20 |
| [DataBase] SQL ? NoSQL? 그리고 ORM (2) | 2023.05.11 |
| [Nodejs] package.json 이란? (0) | 2023.05.02 |


