데이터를 그래프로 표현해야 하는 작업이 생겼는데
막상 그래프 관련 라이브러리를 가져와서 표현해보면 여러 제약 사항 때문에 마음에 들게 표현이 되지 않았다.
표형해야 하는 그래프는 단순히 바 형태의 차트이므로 그래프 라이브러리 없이 직접 구현해보려고 했다.
1. 최초 코드
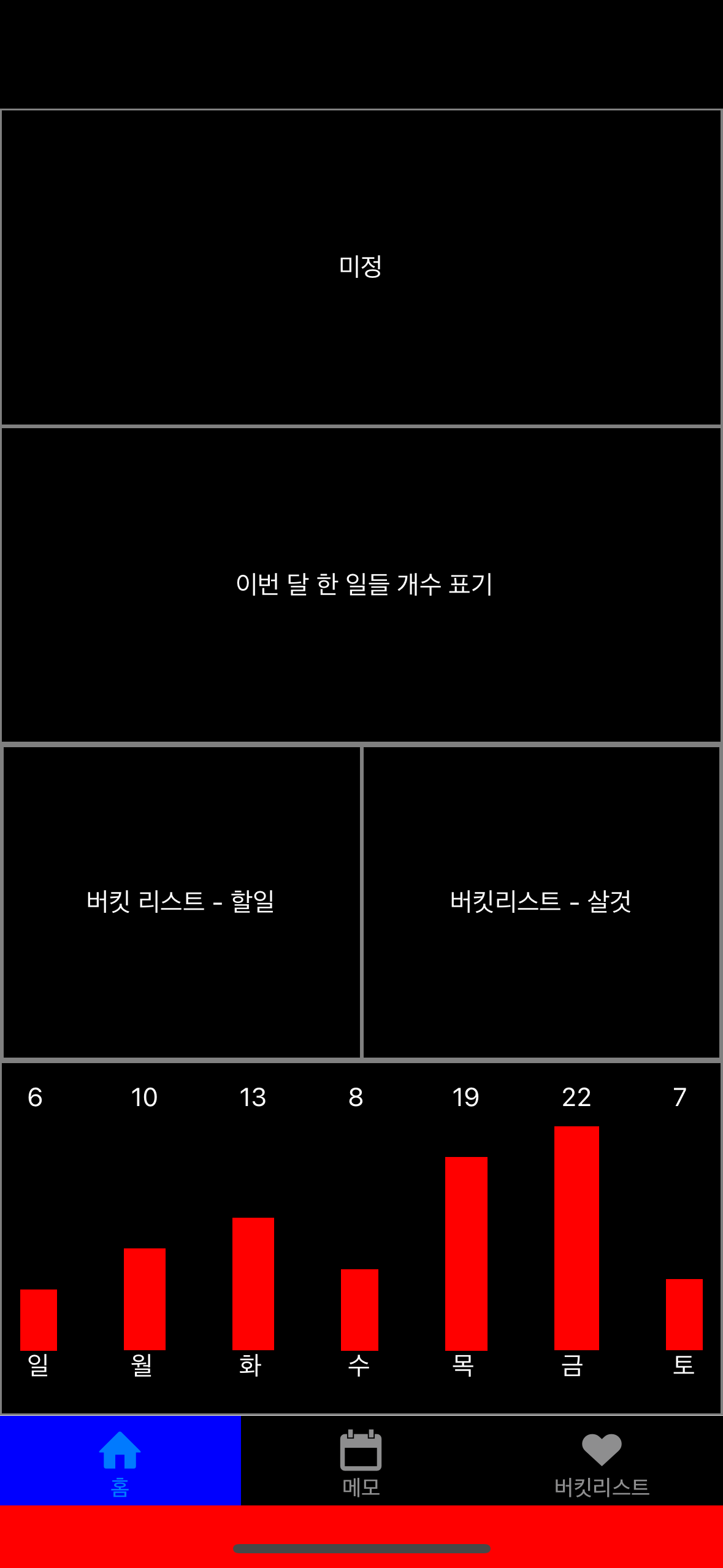
const data = { '일': 6 , '월': 10, '화': 13, '수': 8, '목': 19, '금': 22, '토': 7};
const maxHeight = Math.max(...Object.values(data));
<View style={styles.dayAnalysis}>
{ Object.keys(data).map((item) => (
<View style={styles.chartArea}>
<Text style={{...styles.text, flex: 1}}> {data[item]} </Text>
<View style={{flex: 5 , backgroundColor: 'red', height: "10%"}}/>
<Text style={{...styles.text, flex: 1}}> {item} </Text>
</View>
))
}
</View>그래프로 표현할 View 영역 아래 데이터 레이블이 표기될 수치를 기입
그 후 그래프로 표현할 영역에 더 많은 비중을 준 후 아래에 요일을 표기하게 하도록 했다.

위 코드에서 발생한 문제는 데이터 양에 따라 그래프 크기가 달라지지 않는다는 것이었는데
이를 해결하기 위해서 그래프 영역을 표기한 View 컴포넌트 아래에 두가지 View 를 추가했다.
하나는 수치를 표현할 영역, 다른 하나는 최대 값에서 수치를 제외한 영역이 된다.
2. 코드 수정
<View style={styles.dayAnalysis}>
{ Object.keys(data).map((item, index) => (
<View key={index} style={styles.chartArea}>
<Text style={{...styles.text, flex: 1}}> {data[item]} </Text>
<View style={{flex: 5}}>
// 수정된 부분
<View style={{flex: (1 - data[item] / maxHeight) , backgroundColor: 'black'}}/>
<View style={{flex: (data[item] / maxHeight) , backgroundColor: 'red'}}/>
</View>
<Text style={{...styles.text, flex: 1}}> {item} </Text>
</View>
))
}
</View>

이제 의도한 대로 그래프가 표현 되었다.
'App > React Native' 카테고리의 다른 글
| [React Native] SQLite 사용하기 (1) | 2024.11.20 |
|---|---|
| [React Native] 원 그래프 그리기 (0) | 2024.11.18 |
| [Ract Native] 네비게이션 바 설정하기 (0) | 2024.11.14 |
| [React Native] 메모 상태 수정, 필터 기능 구현하기 (0) | 2024.11.13 |
| [React Native] 달력 추가하기 (0) | 2024.11.13 |


