특정 메모의 완료 개수 / 전체 개수 를 시각적으로 표현하기 위해
원 그래프를 사용한다. 이를 위해 다양한 라이브러리가 존재하지만, 비교적 간단한 그래프를 구할 예정이므로
react-native-circular-progress를 사용한다.
1. 패키지 설치
컴포넌트 사용을 위해 아래 패키지를 설치한다.
npm install react-native-circular-progress react-native-svg
2. 코드 구현
<AnimatedCircularProgress
size={200} // 원 그래프 사이즈
width={10} // 그래프 굵기
fill={55} // 진행률 (0 ~ 100)
tintColor='red' // 진행률 바 색상
backgroundColor='blue' // 배경 색상 (진행률 바 제외 영역 색상)
lineCap='round' // 진행률 바 끝 처리 스타일
duration={1000} // 애니메이션 표기 기간 (차트가 채워지는 시간)
>
{(fil) => (
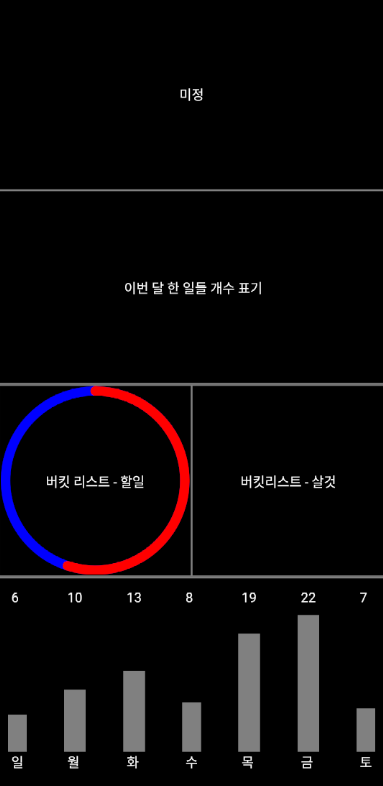
<Text style={...styles.text}> 버킷 리스트 - 할일 </Text> // 원 그래프 내부 텍스트
)}
</AnimatedCircularProgress>코드를 구현한 후 화면을 확인하면, 아래와 같이 구현된 것을 확인 할 수 있다.
그래프으 시작 지점은 3시 방향인 것으로 확인된다.

일반적으로 원형 그래프를 구현할 때, 진행률 시작 지점은 12시로 인식하고 있으므로
해당 표현이 생소하게 느껴질 수 있으므로, 시작 지점을 조정하기 위해
그래프 자체를 -90도 회전하는 작업을 진행한다.
이 때, 내부 텍스트도 같이 회전되어 가독성이 떨어질 우려가 있으므로
내부 텍스트는 다시 90도로 조정하는 작업을 추가한다.
3. 수정 코드
<AnimatedCircularProgress
size={200}
width={10}
fill={55}
tintColor='red'
backgroundColor='blue'
lineCap='round'
duration={1000}
style={{ transform: [{ rotate: '-90deg' }] }} // -90도 회전
>
{(fil) => (
<Text style={{...styles.text, transform: [{ rotate: '90deg' }]}}> 버킷 리스트 - 할일 </Text>
)}
</AnimatedCircularProgress>그 후 다시 화면을 확인하면
예상한 것과 같이 구현되어 있는 것을 확인 할 수 있다.

위와 같이, 외부 라이브러리를 사용하여 간단하게 원형 그래프를 표현할 수 있다.
'App > React Native' 카테고리의 다른 글
| [React Native] SQLite 사용하기 (1) | 2024.11.20 |
|---|---|
| [React Native] 데이터 그래프처럼 꾸미기 (1) | 2024.11.16 |
| [Ract Native] 네비게이션 바 설정하기 (0) | 2024.11.14 |
| [React Native] 메모 상태 수정, 필터 기능 구현하기 (0) | 2024.11.13 |
| [React Native] 달력 추가하기 (0) | 2024.11.13 |


