1. 패키지 설치 및 폴더 구조
네비게이션 바를 사용하기 위해 아래 두 패키지를 설치한다.
npm install @react-navigation/native @react-navigation/bottom-tabs
아래와 같이 폴더 구조를 설정한 후 기존에 작업하던 파일을 Screens 폴더 아래 MemoScreen.js로 옮겼다.
/src
├── /assets # 이미지, 폰트 등 에셋 파일
├── /components # 재사용 가능한 UI 컴포넌트들
├── /navigation
│ ├── TabNavigator.js # 탭 네비게이션
├── /screens
│ ├── MemoScreen.js # 메모 화면
└── App.js # 루트 파일먼저, Tab Navigator.js를 구현한다.
import React from "react";
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
import MemoScreen from "../screens/MemoScreen";
const Tab = createBottomTabNavigator();
const TabNavigator = () => {
return (
<Tab.Navigator
screenOptions={{
tabBarStyle: {
backgroundColor: 'red'
},
tabBarActiveBackgroundColor: 'blue',
tabBarInactiveBackgroundColor: 'black',
tabBarLabelStyle : {
fontSize: 12,
}
}}>
<Tab.Screen name='Memo' component={MemoScreen}
options={{headerShown: false, tabBarLabel: "메모"}}/>
</Tab.Navigator>
)
}
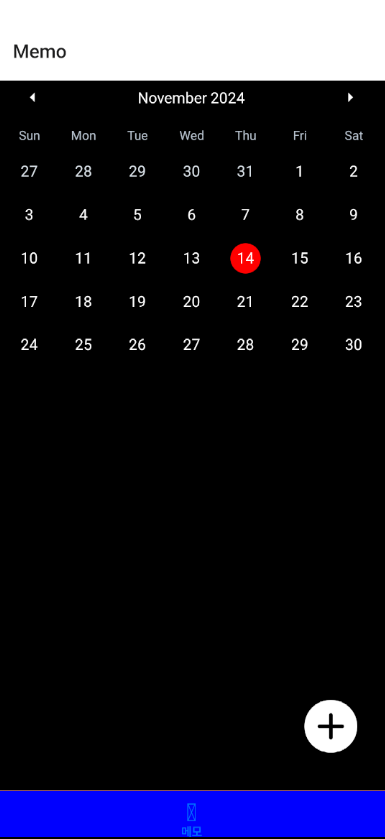
export default TabNavigator;네비게이션의 탭 영역을 볼 수 있도록 배경을 메모 화면과 다른 색으로 구현하고,
선택된 화면은 파랑, 선택되지 않은 화면은 검정으로 표기한다.
그 후, 탭의 스크린 이름을 지정한 후 적용될 컴포넌트에 MemoScreen을 넣어준다.
옵션으로 헤더를 보여줄지 아닐지를 결정할 수 있는데 (headerShown) 이 값이 true인 경우 화면 상단에 Tab.Screen의 name 이 표기된다.
기본 값은 true, 하단 이미지는 headerShown 값이 true인 경우의 화면이다.

네비게이션 탭에 스크린이 추가되면 어떻게 될지 확인하기 위해서 추가 컴포넌트를 하나 작성한다.
/src
├── /assets
├── /components
├── /navigation
│ ├── TabNavigator.js
├── /screens
│ ├── MemoScreen.js
│ ├── BucketList.js # 추가
└── App.js
텍스트만 나올 수 있게 간단히 구현하고 네비게이션 화면을 확인해 보자
const TabNavigator = () => {
return (
<Tab.Navigator
screenOptions={{
tabBarStyle: {
backgroundColor: 'red'
},
tabBarActiveBackgroundColor: 'blue',
tabBarInactiveBackgroundColor: 'black',
tabBarLabelStyle : {
fontSize: 12,
}
}}>
<Tab.Screen name='Memo' component={MemoScreen}
options={{headerShown: false, tabBarLabel: "메모"}}/>
// 추가
<Tab.Screen name='BucketList' component={BucketList}
options={{headerShown: false, tabBarLabel: "버킷리스트"}}/>
</Tab.Navigator>
)
}
설정한 대로 선택된 화면은 파랑, 미선택 화면은 검정으로 잘 나온다.
'App > React Native' 카테고리의 다른 글
| [React Native] SQLite 사용하기 (1) | 2024.11.20 |
|---|---|
| [React Native] 원 그래프 그리기 (0) | 2024.11.18 |
| [React Native] 데이터 그래프처럼 꾸미기 (1) | 2024.11.16 |
| [React Native] 메모 상태 수정, 필터 기능 구현하기 (0) | 2024.11.13 |
| [React Native] 달력 추가하기 (0) | 2024.11.13 |



