1. 설치
리엑트 네이티브 달력을 구현하기 위해 아래 라이브러리를 import 한다.
npm install react-native-calendars
2. 기본 뷰 구현
그 후, Calendar 컴포넌트를 호출한 후 아래와 같이 작성한다.
import { StyleSheet, View } from 'react-native';
import { Calendar } from 'react-native-calendars';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.calendar}>
<Calendar/>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
calendar : {
flex: 1,
justifyContent: 'center',
width: '100%',
},
memoArea: {
flex: 1
}
});
3. 추가 기능 구현
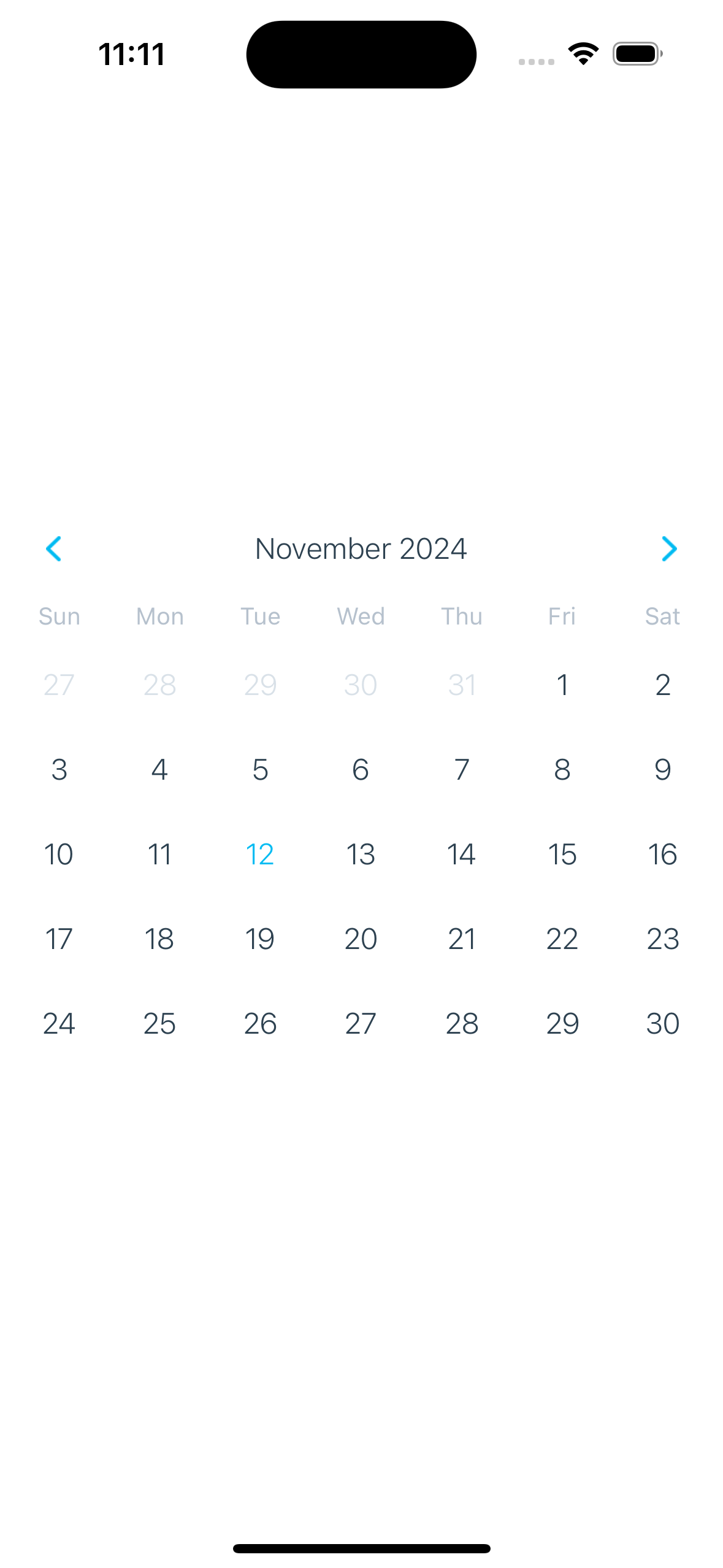
기본으로 구현한 뷰에는 오늘 날짜에 하늘색으로 표기되는 것 외에는 별 다른 기능을 가지고 있지 않다.
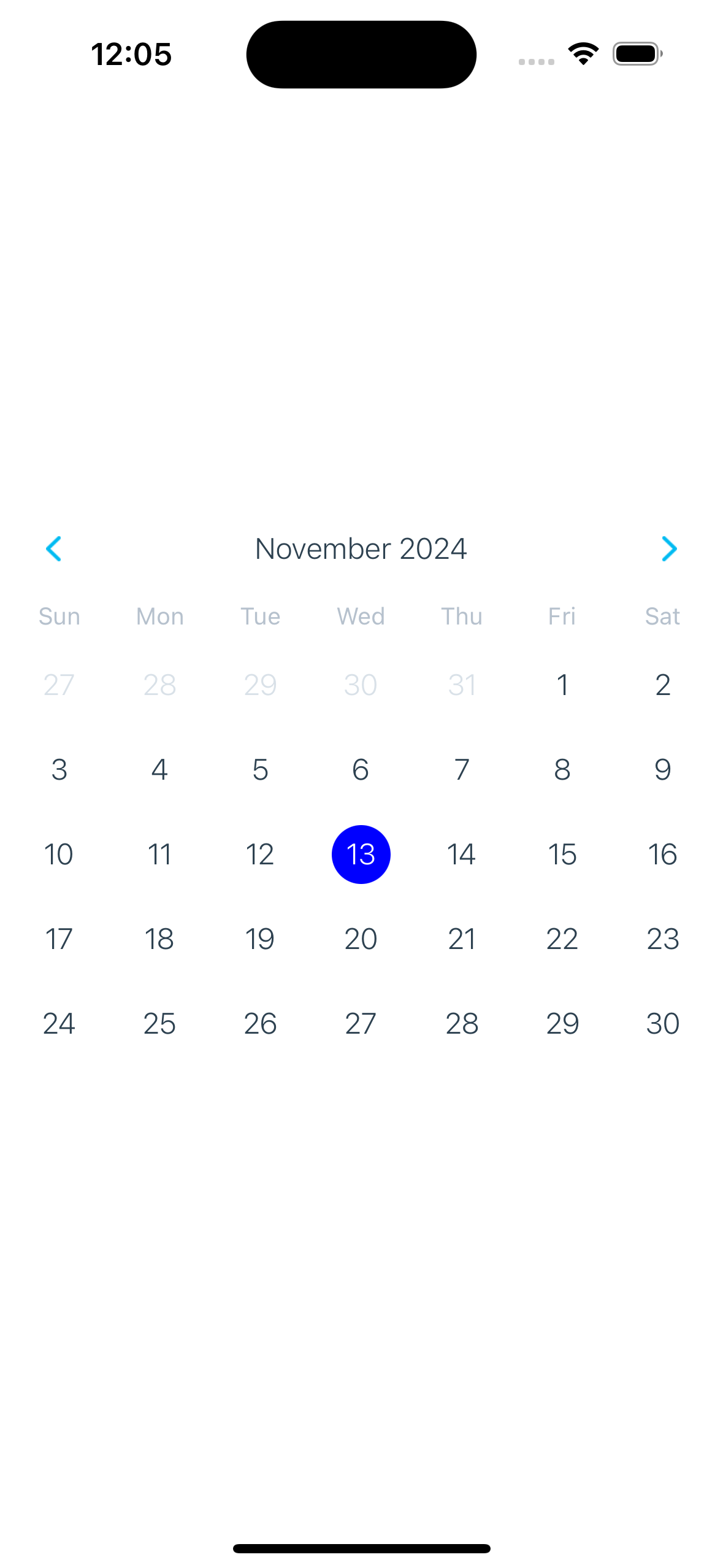
다른 캘린더들 처럼, 내가 선택한 날짜가 어느 날인지는 알 수 있도록 날짜를 클릭하는 경우 해당 일자에 표기가 되도록 작업을 해야한다.
초기 구동 시, 오늘 날짜에 표기가 되어있어야 한다.
import { useState } from 'react';
import { StyleSheet, View } from 'react-native';
import { Calendar } from 'react-native-calendars';
export default function App() {
const today = new Date();
const todayString = today.toISOString().split('T')[0];
const [selectedDay, setSelectedDay] = useState(todayString);
const onDayPress = (day) => {
setSelectedDay(day.dateString);
};
return (
<View style={styles.container}>
<View style>
<Calendar
onDayPress={onDayPress}
markedDates={{
[selectedDay]: {selected : true, selectedColor: 'blue', selectedTextColor: 'white'}
}}/>
</View>
</View>
);
}먼저 오늘 날짜를 useSate 초기 값으로 가져갈 수 있도록
오늘 날짜를 반환하는 today 변수와 해당 변수를 dateString 형식으로 변환한 todayString 변수를 만든다.
그 후 useState로 selecteDay 변수에 초기 값에 할당한다.
달력의 날짜를 클릭할 때 day 변수를 console.log 로 출력 해보면
{"dateString": "2024-11-12", "day": 12, "month": 11, "timestamp": 1731369600000, "year": 2024} 와 같은 형식으로 출력된다.
이 중에서 dateString을 selectedDay 에 설정한다.
Calendar 컴포넌트의 markedDates 에 selectedDay 를 넣은 후
선택되었음을 알리는 selected : true, 그 외 배경 색상 및 글 색상을 지정한다.

'App > React Native' 카테고리의 다른 글
| [React Native] SQLite 사용하기 (1) | 2024.11.20 |
|---|---|
| [React Native] 원 그래프 그리기 (0) | 2024.11.18 |
| [React Native] 데이터 그래프처럼 꾸미기 (1) | 2024.11.16 |
| [Ract Native] 네비게이션 바 설정하기 (0) | 2024.11.14 |
| [React Native] 메모 상태 수정, 필터 기능 구현하기 (0) | 2024.11.13 |



